В этой статье продемонстрирую супер-короткий и очень простой JS код, который позволяет быстро оптимизировать значительную часть лендинга и ускорить загрузку первого экрана сайта в несколько раз. Этот способ очень любит новый Google PageSpeed Insights.
По факту, мы будем использовать самый обычный Lazy Loading изображений. Конечно, есть уже готовые библиотеки, но все они достаточно громоздкие и я использую таковые очень редко. Хотя, конечно, если ваш сайт или лендинг через чур длинный и изображений очень много — то стоит присмотреться именно к загрузке изображений при скролле.
Я же покажу как быстро и просто подгрузить все картинки разом. Этот способ отлично подходит для подгрузки 20-50 картинок на странице.
Собственно пример самого кода ниже. А ещё ниже тесты производительности.
window.onload = function() {
const lazyImages = document.querySelectorAll("img[data-src]");
if (lazyImages.length > 0) {
for (let i = 0; i < lazyImages.length - 1; i++) {
lazyImages[i].setAttribute('src', lazyImages[i].getAttribute('data-src'));
}
}
}
Это всё. Так же, нужно добавить всем изображениями вместо аттрибута src=»…» — data-src=»…». Аттрибут src оставить пустым.
Так же лучше всего подключать такой скрипт через async:
<script src="script.js" async></script>
Я рекомендую оставлять изображения на первом экране, а так же изображения для поисковых систем с заполненным аттрибутом src, так как поисковые роботы не будут дожидаться загрузки страницы с JS. Ну а первый экран пользователь просто банально быстрее увидит.
Как это работает? Ну, очень просто. Как только документ полностью подгружается, скрипт ищет все теги img с указанным data-src и обновляет аттрибут src из data.
Теперь о скорости загрузки:
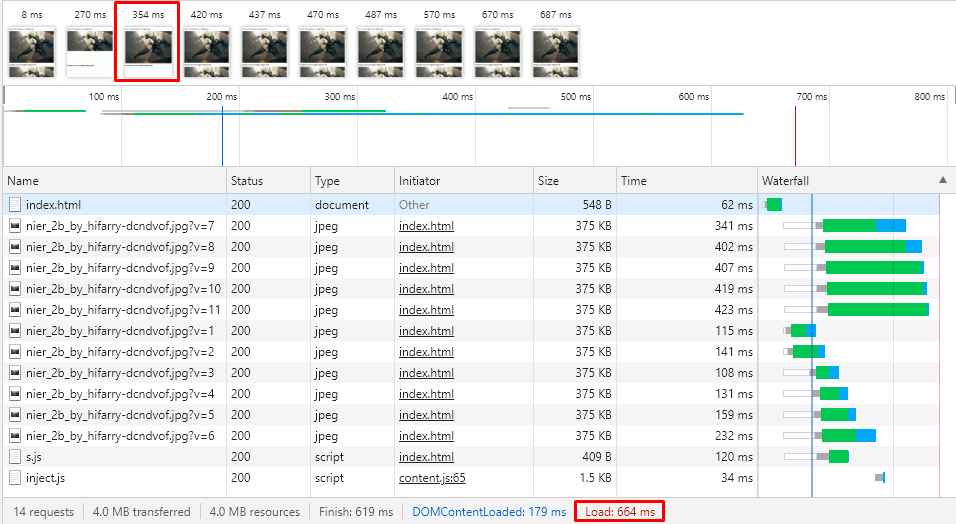
Без скрипта загрузка страницы с 10ю картинками выглядит вот так:

Т.е. пользователь увидел первый экран через 0.354с.

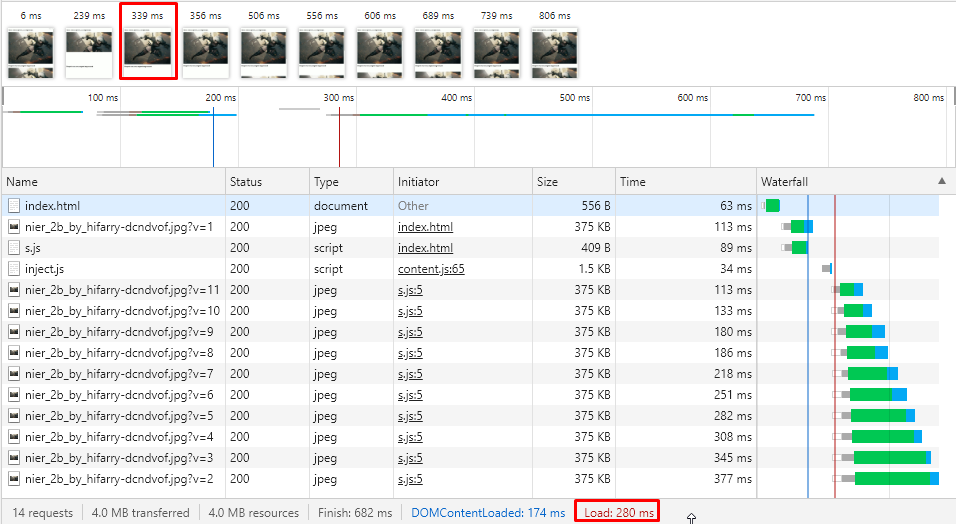
А здесь пользователь увидел первый экран за 0.339с. Картинки с других экранов подгрузились позже.
Таким образом, мы можем отобразить первый экран значительно быстрее, чем без использования скрипта. Тем не менее, общая загрузка всей страницы займёт больше времени, чем без скрипта, так как браузер начинает загружать картинки только тогда, когда уверен в том, что остальные элементы страницы загружены на 100%.
А вообще, лучше не только этот скрипт использовать, а и картинки под размер подгонять и оптимизировать правильно.